| « Nyt om sf-pris, marts | 3. Design af indhold » |
2. Design af websider
Tags: Bog Jakob Nielsen Usability
Hvordan designer man en web-side? Altså, en god én. Der er en hel del ting, at tage hensyn til. Lad mig her kigge på et par af dem.
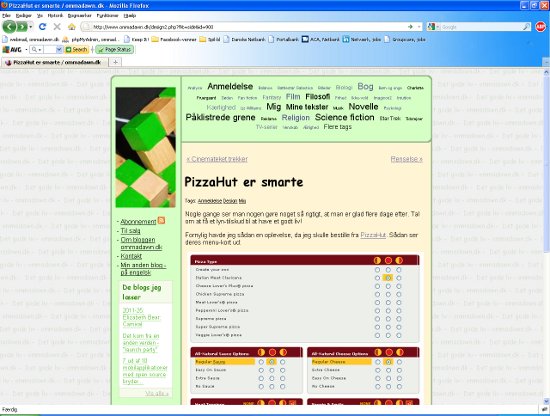
For det første: hvor meget af siden bliver egentlig brugt til indhold? Jeg ser på en af mine egne sider som eksempel. Den ser sådan her ud:

Hvis man farvelægger indholdet grønt, navigationen gul og browseren blå, ser den sådan her ud:

Hvis man derefter tæller pixler kommer man frem til:
| Indhold (grønt) | 24 % |
| Navigation (gult) | 14 % |
| Browser (blåt) | 22 % |
| Resten (hvidt) | 40 % |
Og her burde jeg så blive ked af, at mit indhold kun fylder 24%. Det ved jeg så ærligt talt ikke helt, om jeg bliver. Jeg har prøvet at lave et design, der også virker på smallere skærme, og her ville "resten"-procenten falde væsentligt. Desuden skal mit indhold ikke være for bredt, så bliver linjerne for lange. Man kunne så måske kritisere, at jeg absolut vil have det hele til at ligge indenfor nogle pæne rammer. Men, nå ja, det synes jeg altså er pænt, og det er ikke så forskelligt fra hvad så mange andre har. Så alt i alt er jeg ikke ked af "kun" at have 24% indhold.
En sidelæns tanke her: på TV er det nemt 33% der ryger til reklamer, og jeg kan ikke rigtig lave noget, mens der er reklamer på (jeg kan ikke komme til at se resten af programmet før reklamerne er forbi). Det føles helt vildt irriterende. Så selvom "indholdet" her altså er 67%, kan jeg ikke ignorere reklamerne, og det gør, at de 33% føles større. På de fleste websider kan jeg trods alt overse det, jeg ikke har brug for lige nu.
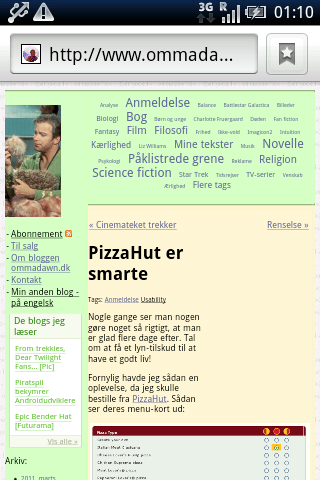
Næste spørgsmål: virker min side også på en meget mindre skærm?

Ovenfor ses hvordan det ser ud i den indbyggede browser på en Android-telefon. Lidt klemt, og mine fine kanter er der ikke alle sammen. Men i det store og hele rigtigt. Værre bliver det når jeg kigger på Opera på Android-telefonen.

|

|
Designet ser pænt nok ud, men man når først ned til det, efter at have rullet mere end en skærmhøjde. I begge tilfælde er det noget med, at designet ikke har det godt med at blive vist på en skærm, der er for smal. Det skal jeg have set på.
For det tredje: hvor lang tid tager det, før der er indhold. En ganske utilregnelig test siger 3 sekunder. Jeg er glad for det er så lavt, selvom min hjemmeside er databasedrevet (på et tidspunkt var databasedrevne sider væsentligt langsommere end dem af almindelig HTML). En forsinkelse ser ud til at være den lille kasse med links til "De blogs jeg læser". Jeg vil lige undersøge, om jeg ikke kan gøre det smartere. Hvis der er indhold indenfor 1 sekund, kan jeg stadig holde sammen på mine tanker, huske hvorfor jeg klikkede. Hvis det tager mere end 10 sekunder, bliver jeg utålmodig, og opsøger resten af internettet. 3 sekunder er ikke rasende godt, men acceptabelt.
For det fjerde: intet internet uden links. Den del, at mit indhold der er links, er det godt nok? Fortæller jeg brugeren, hvad der sker, når man klikker? Og der har jeg opdaget én svaghed: den del af navigationen, der fører brugeren til det blog-indlæg, der ligger lige før/efter det aktuelle. Her har man kun sidens titel at gå efter, og titlen er nogle gange lidt fantasifuld. Dette link er dog heller ikke beregnet på at fortælle så meget. Det er der udelukkende for, at man systematisk kan gennemgå min blog kronologisk, uden at skulle hoppe frem og tilbage mellem blog og arkiv. Så det beslutter jeg ikke gør så meget.
Todo: se på "De blogs jeg læser", så på design på smalle skærme.
For dem, der gerne vil finde ud af mere om hvordan man designer den enkelte hjemmeside, er der masser af guf at hente i Godt webdesign, kapitel 2.
Skabt: 28. marts, 2011 - Sidst ændret: 28. marts, 2011 - Kommentarer (0)